Depuración con Xdebug desde VSCode de código PHP en proyecto ReactJS
En este artículo vamos a ver la configuración necesaria para depurar el código de backend escrito en PHP de una aplicación web con frontend ReactJS. Usaremos el depurador Xdebug desde Visual Studio Code.
En este artículo vamos a ver la configuración necesaria para depurar el código de backend escrito en PHP de una aplicación web con frontend ReactJS. Usaremos el depurador Xdebug desde Visual Studio Code.
Como punto de partida, consideramos que tenemos un proyecto llamado reactjs, con dos directorios backend (donde tendremos todos los scripts PHP de nuestra aplicación) y frontend, como vemos en la imagen.

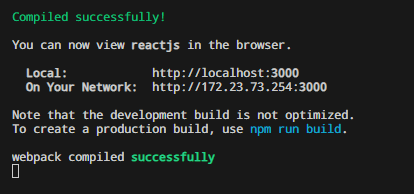
Para ejecutar el frontend, nos posicionamos dentro del directorio frontend y ejecutamos $ npm start y obtenemos este mensaje de React

Vemos que el front es accesible desde http://localhost:3000
Ahora lanzamos el servidor web para ejecutar el backend.
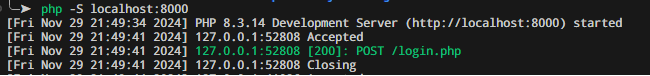
Desde otra terminal, nos posicionamos en el directorio backend y ejecutamos el comando
$ php -S localhost:8000
(el puerto 8000 lo decidimos nosotros)

En este punto, tenemos escuchando al frontend y al backend.Para poder depurar el código PHP con la extensión xdebug, además de instalarla previamente debemos configurar el archivo launch.json como sigue:
Asímismo, en el archivo package.json debemos añadir esta linea para configurar el proxy
"proxy": "http://localhost:8000"
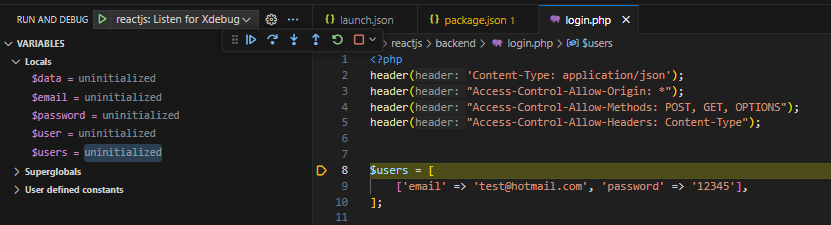
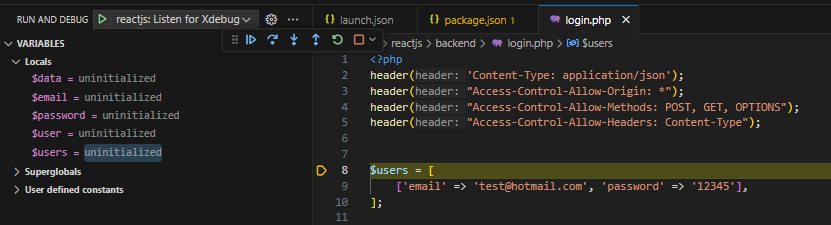
Ahora ya podemos ejecutar el depurador de Visual Studio Code y establecer los breakpoints en el código: para ejecutar el código tenemos dos opciones. La primera es acceder desde un navegador al front http://localhost:3000/login y la otra es lanzar una petición CURL desde otro terminal lanzando el comando...
$ curl -X POST -H "Content-Type: application/json" -d '{"email": "testing@hotmail.com", "password": "12345"}' http://localhost:8000/login.php
(fíjate que accedemos a la dirección y el puerto del proxy que hemos definido previamente)
En cualquiera de las dos opciones, la vista de VSCode será algo parecido a esta imagen.

¡Suerte con tu proyecto!
También te puede interesar
Opiniones de este contenido
Esta web se reserva el derecho de suprimir, por cualquier razón y sin previo aviso, cualquier contenido generado en los espacios de participación en caso de que los mensajes incluyan insultos, mensajes racistas, sexistas... Tampoco se permitirán los ataques personales ni los comentarios que insistan en boicotear la labor informativa de la web, ni todos aquellos mensajes no relacionados con la noticia que se esté comentando. De no respetarse estas mínimas normas de participación este medio se verá obligado a prescindir de este foro, lamentándolo sinceramente por todos cuantos intervienen y hacen en todo momento un uso absolutamente cívico y respetuoso de la libertad de expresión.
No hay opiniones. Sé el primero en escribir.
Depuración con Xdebug desde VSCode de código PHP en proyecto ReactJS
Cómo instalar Xdebug en XAMPP para depurar PHP en Visual Studio Code
El impacto de la inteligencia artificial en las artes y la creatividad humana.